본격적으로 코딩에 들어가겠습니다
지금 하는것은 게시판에서 쓰기 부분입니다
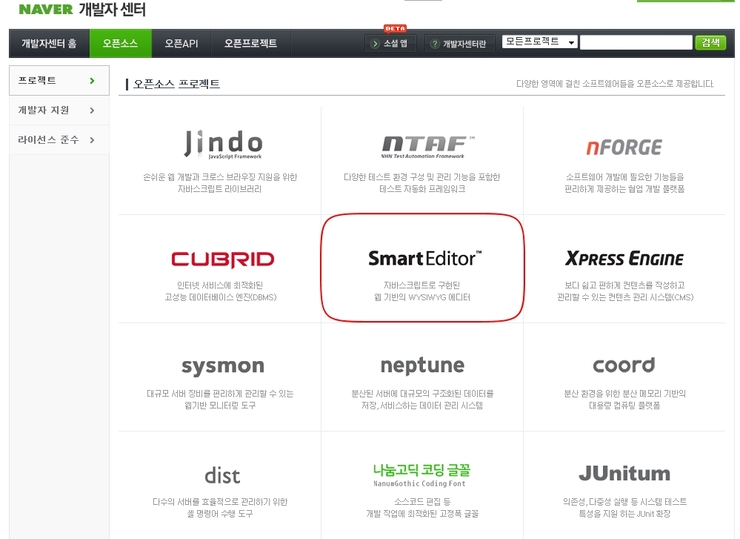
먼저 jsp를 생성합니다 저는 SmartEditorJSP.jsp를 만들었습니다
스마트 에디터는 css와 자바스크립트로 되어있기 때문에 head부분에 선언을 해줍니다
----------------------------------------------------------------------------------
<head>
<link href="css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/HuskyEZCreator.js" charset="utf-8"></script>
</head>
----------------------------------------------------------------------------------
선언을 했으면 그다음에는 스마트에디터를 쓰기 위해서 <textarea>를 선언하여 css로 적용 하면됩니다(옷을 입혀주는거죠 ㅎ)
----------------------------------------------------------------------------------
<body>
<textarea name="ir1" id="ir1" style="width:450px; height:150px; display:none;"></textarea>
</body>
----------------------------------------------------------------------------------
사이즈는 width & height를 조절해서 알맞게 수정하시면 됩니다
그리고 input버튼을 만들어주세요
----------------------------------------------------------------------------------
<input type="button" onclick="_onSubmit(this)" value="확인"></input>
----------------------------------------------------------------------------------
여기에 보면 onclick 함수가 있습니다 클릭했을경우 스마트와함께 등록이되는거죠
----------------------------------------------------------------------------------
<script>
function _onSubmit(elClicked){
// 에디터의 내용을 에디터 생성시에 사용했던 textarea에 넣어 줍니다.
oEditors.getById["ir1"].exec("UPDATE_IR_FIELD", []);
// 에디터의 내용에 대한 값 검증은 이곳에서 document.getElementById("ir1").value를 이용해서 처리하면 됩니다.
try{
elClicked.form.submit();
}catch(e){}
}
</script>
----------------------------------------------------------------------------------
이렇게 그대로 <heard> 부분에 선언해주세요
아그전에 <form>설정을 해야합니다 스트럿츠로 액션을 줘야합니다
----------------------------------------------------------------------------------
<form action="smartReg.action" method="post">
----------------------------------------------------------------------------------
액션선언은 조금있다 작성하겠습니다
결론은
----------------------------------------------------------------------------------
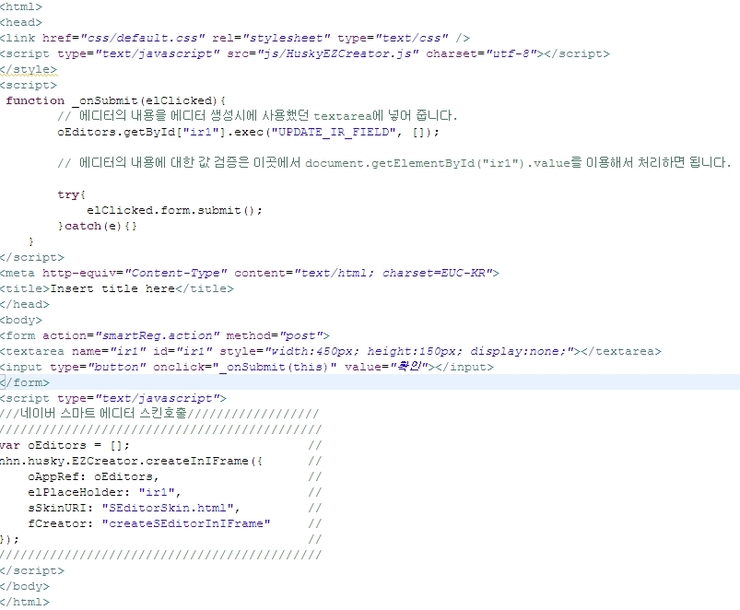
<body>
<form action="smartReg.action" method="post">
<textarea name="ir1" id="ir1" style="width:450px; height:150px; display:none;"></textarea>
<input type="button" onclick="_onSubmit(this)" value="확인"></input>
</form>
</body>
----------------------------------------------------------------------------------
이렇게 됩니다
자아 그러면 쓰기의 마지막으로 이렇게 만든 textarea를 스마트에디터 스킨을 입혀주세요
* 중요한점은 <head> 부분이 아닌 <body>부분에 등록해주세요!!
----------------------------------------------------------------------------------
<script type="text/javascript">
///네이버 스마트 에디터 스킨호출//////////////////
var oEditors = []; //
nhn.husky.EZCreator.createInIFrame({ //
oAppRef: oEditors, //
elPlaceHolder: "ir1", //
sSkinURI: "SEditorSkin.html", //
fCreator: "createSEditorInIFrame" //
}); //
</script>
----------------------------------------------------------------------------------
왜 바디에다가 등록을 한다면 스크립트가 바로 바디에서 활성화 시켜줘야하기 때문에 이렇게 등록합니다
그리고 textarea를 만약에 2개 이상 만들고싶다면
<textarea name="ir1" id="ir1">
<textarea name="ir2" id="ir2"> <---만들어서 elPlaceHolder: "ir2" 하나더 만들어 주면 됩니다
이렇게 쓰기 부분은 끝입니다
(2부 완료)

[출처] 스마트에디터 구현 (2) (자바 커뮤니티) |작성자 제피








/images/ch05_31.jpg)
/images/ch05_32.jpg)
/images/ch05_33.jpg)
/images/ch05_34.jpg)
/images/ch05_35.jpg)
/images/ch05_36.jpg)
/images/ch05_37.jpg)
/images/ch05_38.jpg)
/images/ch05_39.jpg)
/images/ch05_310.jpg)
/images/ch05_311.jpg)
/images/ch05_312.jpg)
/images/ch05_313.jpg)
/images/ch05_314.jpg)
/images/ch05.h83.jpg)
/images/ch05_315.jpg)
/images/ch05_316.jpg)
/images/ch05.h86.jpg)
/images/ch05_317.jpg)
/images/ch05_318.jpg)
/images/ch05_319.jpg)
/images/ch05_320.jpg)
/images/ch05_321.jpg)
/images/ch05_322.jpg)
/images/ch05_323.jpg)
/images/ch05_324.jpg)
/images/ch05_325.jpg)
/images/ch05_326.jpg)
/images/ch05_327.jpg)
/images/ch05_328.jpg)
/images/ch05_329.jpg)
/images/ch05_330.jpg)
/images/ch05_331.jpg)
/images/ch05_332.jpg)
/images/ch05_333.jpg)
/images/ch05_334.jpg)
/images/ch05_335.jpg)
/images/ch05_336.jpg)
/images/ch05_337.jpg)
/images/ch05_338.jpg)
/images/ch05_339.jpg)
/images/ch05_340.jpg)
/images/ch05_341.jpg)
/images/ch05_342.jpg)
/images/ch05_343.jpg)
/images/ch05_344.jpg)
/images/ch05_345.jpg)
/images/ch05_346.jpg)
/images/ch05_347.jpg)
/images/ch05_348.jpg)
/images/ch05_349.jpg)
/images/ch05_350.jpg)
/images/ch05_351.jpg)
/images/ch05_352.jpg)
/images/ch05_353.jpg)
/images/ch05_354.jpg)
/images/ch05_355.jpg)
/images/ch05_356.jpg)
/images/ch05_357.jpg)
/images/ch05_358.jpg)
/images/ch05_359.jpg)
/images/ch05_360.jpg)
/images/ch05_361.jpg)
/images/ch05_362.jpg)
/images/ch05_363.jpg)
/images/ch05_364.jpg)
/images/ch05_365.jpg)
/images/ch05_366.jpg)
/images/ch05_367.jpg)
/images/ch05_368.jpg)
/images/ch05_369.jpg)
/images/ch05_370.jpg)
/images/ch05_371.jpg)